
Drove product and design transformation at Hive by leading a multidisciplinary team, overhauling key user journeys, and scaling design operations - resulting in a unified experience, empowered team culture, and measurable uplifts in conversion and revenue.
Hive, part of Centrica, is the UK’s leading smart home platform with over 1.2 million users. The platform enables customers to manage connected devices such as thermostats, lights, smart plugs, sensors and EV chargers via a mobile app and e-commerce site. With increased demand for smart-home solutions, Hive needed to improve the user journey, elevate product performance, and align teams around a consistent experience.
I joined Hive as a Product Design Lead, and later took on people leadership responsibilities (Global Design Lead). I led a multidisciplinary team of Product Designers, UX Researchers, and Visual Designers. My responsibilities spanned:

Team & Culture
Ways of Working

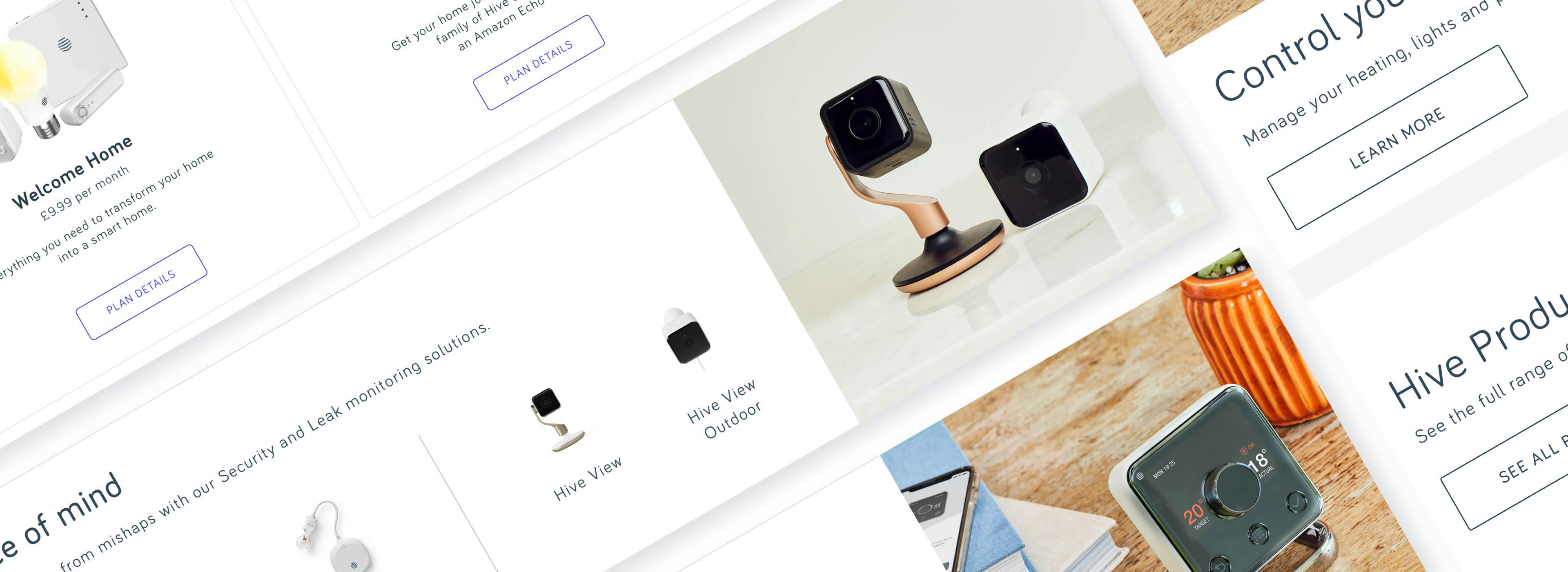
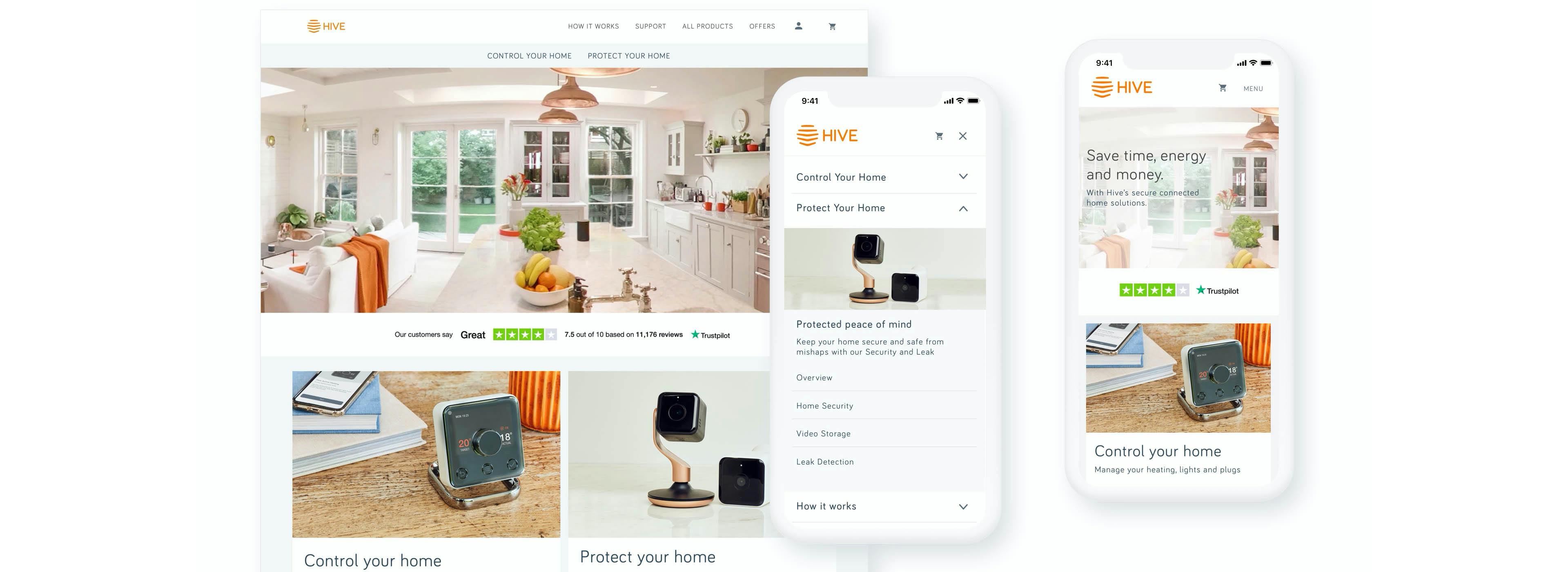
New Information Architecture
👉 Result: Early testing showed improved task success and reduced time-to-product across core journeys
Product Page Optimisation
👉 Result: Increased page-to-basket ratio by 26%, leading to a direct revenue uplift
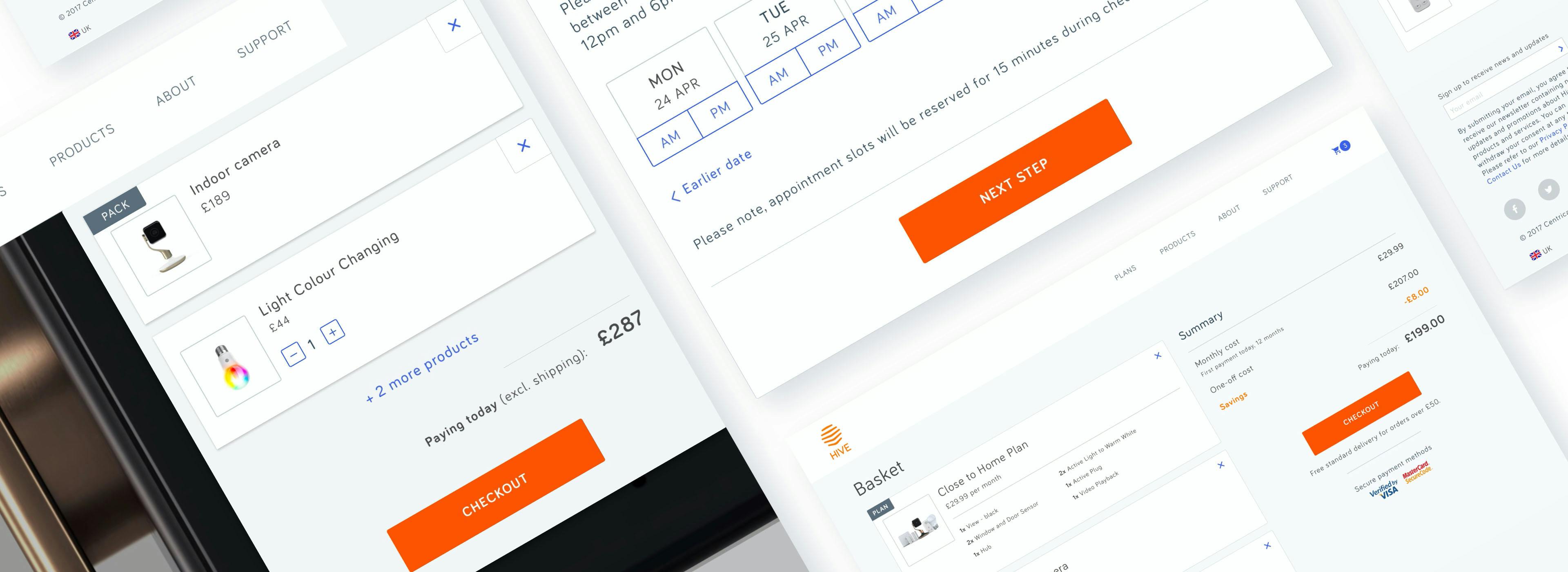
Checkout Funnel Redesign
👉 Result: Reduced drop-off from 70% to 48%; improved overall conversion by 18% and cart-to-order by 15%
Design System Implementation
👉 Result: Accelerated delivery and reduced rework across product teams, while enhancing the end-user experience

This experience underscored the power of balancing design leadership with strategic product thinking. Building trust, improving collaboration, and focusing on measurable outcomes allowed us to elevate both the product and the team behind it.
